
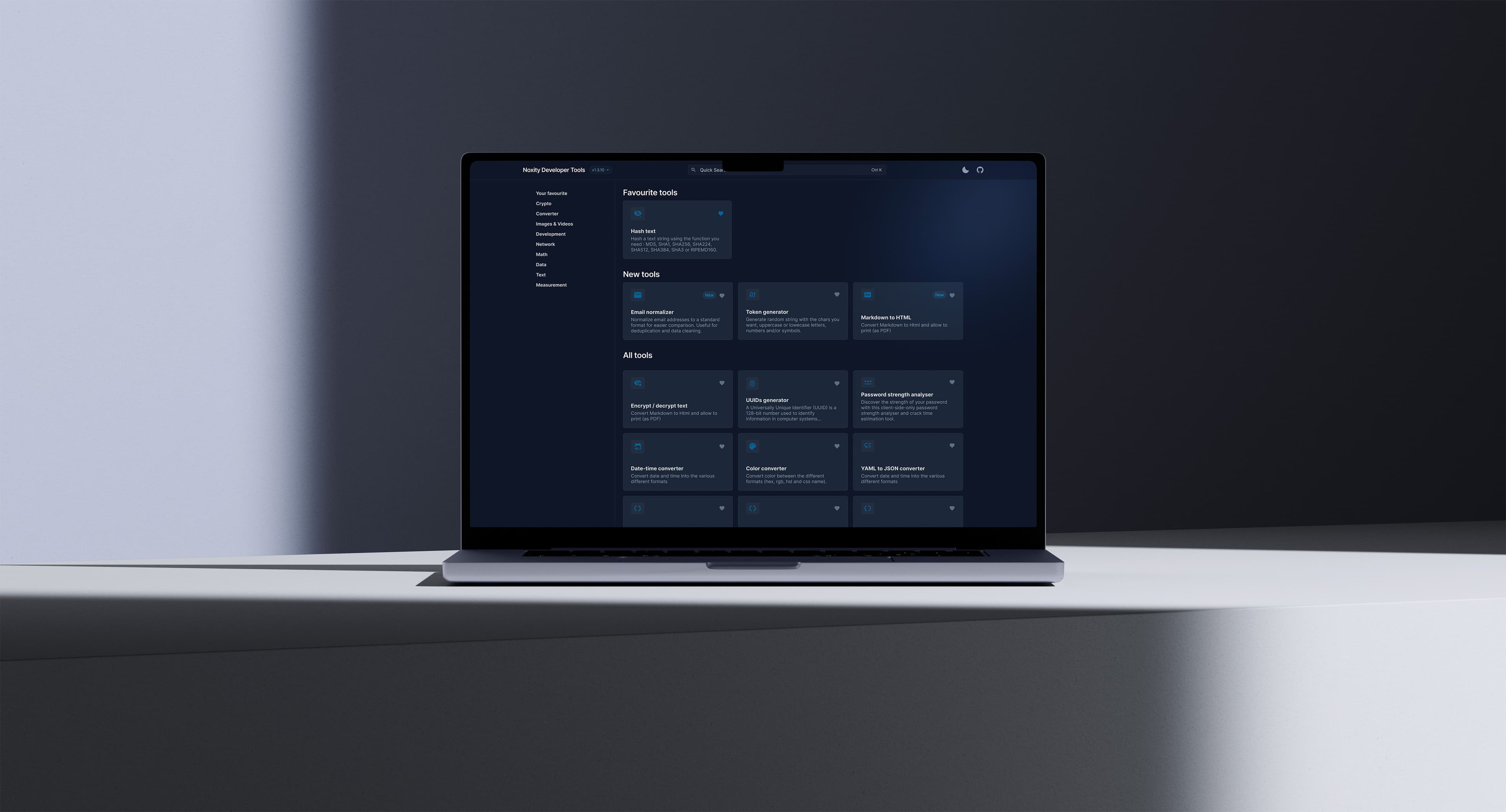
Noxity developer tools
Designing an open source developer tools from Noxity.
Over the spring of 2024, I teamed up with Noxity (former SimpliSevers) on an open source project to bring developers a unified platform for dealing with mundane and boring tasks.
As a sole designer on this project, I owned the whole design process for the application using marketing materials given by the Noxity team, which were few - "use color blue and gray as on our website".
The process
I didn't want to reinvent the wheel, so I approached this project with a holistic view in mind to strive towards the best possible and easy to use experience for developers. That in mind, I started gathering information on documentation websites for various different technologies (React, Vue, Nextjs,...), as developers visit them daily and are used to using them.

React and Vue documentation screenshots
After researching various documentation sites, I focused on three main points:
Streamlined navigation
Use of breadcrumbs, a fixed menu, and clear sections for quick access to information.
Search functionality
Implementing a search bar to help users quickly find tools as the project grows, beyond the navigation menu.
Familiar UX
Designing the app to match established developer standards, ensuring ease of use and familiarity.
Wireframing for approval
After establishing the key design elements, I created low-fidelity wireframes to visually convey the proposed layout and functionality. These wireframes were presented to the Noxity team to ensure alignment with the project’s vision before proceeding to the detailed design phase.

From concept to reality
With approval on the wireframes, I moved to developing the final design. This stage involved refining the layout, selecting the appropriate colors, typography and incorporating interactive elements.







